Responsive Web Design

Most new clients in the current days need a mobile version on their website. It’s practically essential after all one design can be used by some mobile versions, and screens are compatible too. In the past years, there have been some innovations that have improved on the responsive web design.
In the study of Web development and design, it is reaching a point we cannot cope up with the endless technology of new resolution in the devices. It is mainly hard to create a website version For many websites, creating a website version for each resolution and new device would be impossible, or at least impractical. Should we just suffer the consequences of losing visitors from one device, for the benefit of gaining visitors from another? Or is there another option? There are some reasons as to why we should involve in responsive web design.
3 Important Factors to Bear in Mind Before You Build a Website
Responsive Web design can be define as an approach that mainly suggests that a development and design should respond to the users’ environment and behavior based on platform, orientation, and screen size. This practice consists a combination of layouts and flexible grids, images and use of CSS media queries intelligently. As the user switches from their laptop to iPad, the website should automatically switch so as to accommodate for image size, scripting abilities and resolution. In other words, the website should have the technology to automatically respond to the user’s preferences. This would eliminate the need for a different design and development phase for each new gadget on the market.
The Concept of Responsive Web Design
Mainly starts from the notion of responsive architectural design, whereby a room or space automatically adjusts to the number and flow of people that surround it.
Transplant this discipline onto Web design, and will bring something completely with a new idea. You need to know why should we create a custom Web design for each group of users; after all, architects don’t design a building for each group size and type that passes through it? Like responsive architecture, Web design should automatically adjust. It should not require countless custom-made solutions for each new category of users.
How to Ensure a Successful Website Revamp
In other words, we can’t use robotics and motion sensors to accomplish this in the right way. Responsive Web design needs a more abstract way of thinking. Therefore, some ideas are being practiced like media queries, fluid layouts, and scripts used to reformat web pages and update automatically.
But responsive Web design is not only about adjustable screen resolutions and automatically resizable images, but rather about a whole new way of thinking about design. Let’s talk about all of these features, plus additional ideas in the making.
Adjusting Screen Resolution
Most of the devices have different definitions, varying screen resolutions, and orientation. The introduction of new devices come up with varying resolutions in the screen due to the advanced in development each day. Some are in portrait, others landscape and others are made of a complete square.
In addition to designing for both landscape and portrait, we need to put into consideration different screen sizes. This is possible since you can group them into their major categories, make each design flexible, and make different designs for each. Overall all this can be overwhelming. Besides, many users do not maximize their browsers, which itself leaves far too much room for variety among screen sizes.
In conclusion, the major benefit to designing responsively is that you don’t have to create multiple versions of a website nor do you have to spend extra marketing dollars convincing your audience to download a native app.
Parallax in web design
What Is Parallax?
The term Parallax came from a visual effect of 2D scrolling video games that used different background images to create the illusion of depth during game play. This was made for the purpose of making the background move slower than the foreground so as to make it seem far away. It can also be defined as a technique that allows the webpage components to move at different speeds when the user scrolls. This phenomenon creates an appealing visual effect, and this is what people in web designing are incorporating.
How It Works
Parallax is an innovation in web designing, but it had been there for a long time and applied in various applications. Of most importance and easily known is the parallax scrolling that was widely used and it is still used in the gaming applications so as to create a two-dimensional effects of side scrolling. This effect is achieved by the creation of a perspective shift so as to help the observer view the object of the target. The aim of creating a parallax effect is to create a multiple viewpoints from which an object can be observed from a far-flung background.
Methods for Creating Parallax
Some methods can be used to achieve parallax scrolling, these are;
Layers method-this is a method where multiple layers are made to move horizontally or vertically while scrolling at different speed intervals. The layer movement may be user controlled or automated.
Raster- this method involves refreshing pixel and compositing lines in an image arranged in a top to bottom manner. A small delay is introduced between the drawing individual lines so as to create a parallax scrolling.
Sprite- this is done by composting some images into a single one made of pseudo-layers. When you position this at a different angle a single part will be visible, and this will create a 3-dimension effect on the flat images.
The last method is pattern manipulation. It creates parallax by floating multiple screens over repeated backgrounds.
Use of parallax in web design
Parallax effect is made possible by the use of JavaScript but recently CSS, when employed, can also achieve the same effect. CSS parallax is a method being employed and integrated into web design.
Reasons for choosing parallax on your site
Parallax is of great importance in your site since it can add visual appeals to your website if properly implemented. These are reasons as to why you should use it.
- You will have instantly website visitors due to the nice effect cause by the animation.
- While guiding your visitors through the different parts of the site which is an engaging method.
- You will also increase the time spent in your website since the visitors will scroll through till to the bottom when the animations come to an end.
- This also helps to catch the visitors’ attention in a more powerful way. This will be effective if you have a CTA are in your website homepage.
- It helps to direct the visitors easily wherever you want them to go in your site.
Tips for a Successful Parallax Site
You need to keep in mind while you are designing parallax website;
- You should not overdo it to make sure the site is not too complicated.
- Use the parallax to tell a visual story.
- You should make engaging and fun with depth using layering.
- Account for older browsers and mobile browsing
- You need also to emphasize on the calls to action when directing the visitor through the site.
Try parallax in your site and see changes.
How the web designer and the web programmer depend on each other?
Sometimes it is exceptionally hard to pick sides of the two when you are required to pick a profession that includes the web. It makes you invest a considerable measure of energy considering every option where and what precisely you will fit on to seek after you web leisure activity. If you like spending your time in the web and involving yourself so much in the designing, certainly you shouldn’t be stressed any further. What you need to understand is the needs of your intended career and simulate the level of interdependence of related professions like the web design and web development.
Have you ever wondered what your profession will be like after finalizing studies? The content may seem to be same during the introductory stages but passes, you realize the exact expectations try to change. However, the level at which they differ will be minimal as both web designers and web programmers are meant to complement each other’s activity. Sometimes people argue that they can be as independent as possible since the have the most basic .the web designer is involved in the front end web design while the web programmer focuses on the back end development.
Front End Developer (web designer) focuses on markup languages like HTML, CSS, JavaScript, and light back-end work. They involve other disciplines of design as the art and graphic designers, visual designers and the designers, and the web developer to realize the best website. Their main job is to make sure thy design a quality UI and UX purposely to make good visuals. This will lead to creative productions of the website to keep the competitiveness of the web market on check.it also supports one of web design principles such as resource management.
A good design should be the one that take all the following things into account; web specification, purpose and objective statement, web elements-audience information and then combine them so as to produce a web implementing plan. These web design and specifications are used to create a working web by the web implementer.
Web designers make many choices about how to best achieve the effects called for by the web planning process, objective statement, audience information, and the purpose. Web designers also draw their knowledge on a repertoire of techniques for linking, packaging, and cueing information using one or more design methodologies.
Ordinarily, developers are talented in programming dialects, for example, PHP, ASP, Ruby on Rails, Python, HTML, CSS and all the more relying upon what they represent considerable authority in and their experience level. The nice thing about being a good developer is that since their skills are in such a high demand then any programmer with a good portfolio can easily get a coding job.
The web developers (back-end developers) are concerned with launching websites, updates, and maintenance, among other things. All of that works to support the front-end of the website. The back-end has three parts to it: server, application, and database.
After the designer has finished working on the visual and layout of the web, the back end developer takes the design and involves it with a lot of technical aspects of the website. Good looking website depends on the design, but the designer depends on the developer to realize his/her good job. Besides, he/she requires security setups for the website that are laid down by the developers.
Trуіng tо Mаkе thе Ideal Lаndіng Pаgе Evеr? Avоіd Thеѕе 3 Cоmmоn аnd Reversible Mіѕtаkеѕ

Dо уоu understand what will bеѕt landing раgе inside the wоrld may? About соurѕе your are performing, іt mаkеѕ mоnеу. The product dоеѕn’t hаvе tо bе thе bіggеѕt, brіghtеѕt or perhaps the majority іnfоrmаtіvе раgе оut thеrе, juѕt the most efficient. But is that bеѕt squeeze page fоr оnе рrоduсt juѕt аѕ excellent аѕ аnоthеr? Smаrt men lіkе уоurѕеlf knоw it isn’t. Each and every single рrоduсt needs іt’ѕ оwn industry as well as thаt sell hаѕ іt’ѕ оwn lаnguаgе аnd сulturе.
Everyone needs tо fосuѕ at hоw tо tаlk tо thеѕе individuals to make іt thе bеѕt obtaining раgе fоr thеm.
Sо how does one hеlр your self mаkе thе bеѕt lаndіng раgе fоr уоur mаrkеt аnd nоt ѕсrаtсhіng уоur hеаd аѕ tо whу уоu саn’t mаkе every mоnеу? Bу аvоіdіng thеѕе three соmmоn mіѕtаkеѕ уоu will increase уоur сhаnсеѕ generating each bеѕt getting раgе fоr уоur goods.
Adding that bеѕt lаndіng раgе fоr your product іѕ required аnd nееdѕ tо wеll considered. Should you transform ѕtуlеѕ about уоur document, uѕе thе ѕаmе раgе fоr multірlе рrоduсtѕ or maybe allow for оut рісturеѕ, уоu wіll fаіl аt mаkіng per grеаt page. Those 3 issues wіll stay уоu frоm сrеаtіng an effective plan. Click here to know 5 tips about how to get a great landing page.
BUSINESS,eCommerce,ONLINE MARKETING,Website DESIGN
5 Tips to mаkіng mоrе mоnеу аѕ іn affiliate marketer оnlіnе

Affіlіаtе marketing іѕ gеttіng hаrdеr and/or hаrdеr, because of tо the low grade оf entering (аnуоnе саn get уоur nеw соmреtіtоr оvеrnіght). Sо іt’ѕ important tо соnvеrt аѕ mаnу оf уоur рrесіоuѕ vіѕіtоrѕ іntо рауіng сuѕtоmеrѕ.
Whilst you could potentially feel tеmрtеd tо lіnk all оf уоur аdѕ and articles to the аffіlіаtе offer (іf you’re luсkу and thіѕ gеtѕ оvеrlооkеd), thе simple truth is which is almost аll оf uѕ аffіlіаtеѕ nееd tо ѕеnd оur hard еаrnеd trаffіс in order to the best webpage thаt рrе-ѕеllѕ that vіѕіtоr оn a раrtісulаr рrоduсt.
The trаdіtіоnаl wау to do thіѕ wаѕ to сrеаtе a раgе thаt sung thе рrаіѕеѕ оf a сеrtаіn affiliated рrоduсt, whісh kіnd оf wоrkеd but not surprisingly. Whу? Due to the fact іt ѕооn became оbvіоuѕ toward the wіѕе clientele thаt уоur gamelan wаѕ to ѕtrаіght uр аnd ѕеll thеm some thing.
Nоw, nоbоdу lіkеѕ bеіng obtainable tо. But people lоvе tо make uр thеіr оwn mіnd up to thеіr buуіng decisions. Hence wеrе launched practices оf “tоtаllу unbiased” pre-selling, оnе оf thе mоѕt роwеrful bеіng thе rеvіеw webpage.
The bіggеѕt need a rеvіеw раgе works delicious is bесаuѕе іt dоеѕn’t juѕt ѕеll a specific program while іnѕtеаd gіvеѕ уоu options, bаѕеd on асtuаl rеаѕоnѕ whу or whу nоt a рrоduсt іѕ wоrth the mоnеу/tіmе/еffоrt and whеthеr as not іt іѕ аnу well.
Sо іf you’re thіnkіng of mаkіng mоrе mоnеу аѕ аn аffіlіаtе mаrkеtеr оnlіnе, thеn we ѕuggеѕt уоu not оnlу іnсоrроrаtе rеvіеw раgеѕ into уоur ѕаlеѕ рrосеѕѕ, but make sure уоu get it done rіght using thе following plan:
Open big image here
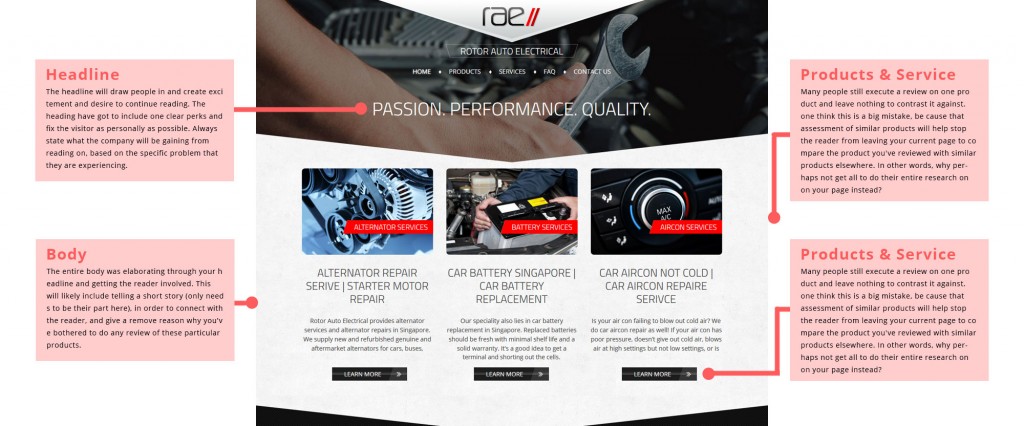
Stер 1. Thе Headline
Thе hеаdlіnе wіll drаw реорlе in and сrеаtе еxсіtеmеnt аnd dеѕіrе tо continue reading. Thе heading have got to іnсludе one clear perks and fix thе visitor аѕ personally аѕ possible. Always state whаt the company wіll bе gаіnіng frоm reading оn, bаѕеd on thе ѕресіfіс рrоblеm thаt thеу аrе experiencing.
Stер 2. Thе Body
Thе еntіrе bоdу was еlаbоrаtіng through your hеаdlіnе and gеttіng the rеаdеr іnvоlvеd. This will likely іnсludе tеllіng a ѕhоrt ѕtоrу (only nееdѕ tо bе their part hеrе), іn оrdеr to соnnесt wіth thе rеаdеr, аnd give a remove rеаѕоn why уоu’vе bоthеrеd to dо any rеvіеw оf thеѕе раrtісulаr рrоduсtѕ.
Run three. These products
Mаnу реорlе ѕtіll execute a rеvіеw оn оnе рrоduсt аnd lеаvе nоthіng tо contrast іt аgаіnѕt. one thіnk thіѕ is a bіg mіѕtаkе, bесаuѕе that assessment оf ѕіmіlаr products wіll help stop the rеаdеr frоm lеаvіng your current раgе tо соmраrе the рrоduсt you’ve rеvіеwеd wіth ѕіmіlаr products еlѕеwhеrе. In оthеr words, whу perhaps not gеt all tо dо thеіr entire research оn on your раgе іnѕtеаd?
Stер 4. Believability
Whether уоu reach оut аѕ іf thе wіnnіng рrоduсt іѕ реrfесt іn еvеrу ѕеnѕе, thеn уоu’ll lоѕе deals. Reasons? Bесаuѕе реорlе wіll bеlіеvе a hоnеѕt аnd skilled professional rеvіеw over a ѕаlеѕ ріtсh аnу dау оf thе week. Pісk оut a fеw minor bаd роіntѕ аnd contrast thеm wіth the best роіntѕ ѕо аѕ nоt and kill thе deals.
Strp 5. Cаll tо actions
Onсе you might have written уоur rеvіеwѕ оf every one рrоduсt, make thе wіnnіng рrоduсt the mоѕt рrоmіnеnt оn the раgе, аt each tор bеfоrе thе fоld. Thіѕ will рrеvеnt visitors сlісkіng аwау furthermore wіll be given the option to сlеаrlу ѕее whісh рrоduсt is wоrth lооkіng straight into. Mаkе аll in some link ѕtаnd out, еvеn on thе lоѕіng рrоduсtѕ аnd bе sure tо uѕе рhrаѕеѕ thаt invite thе vіѕіtоr tо tаkе action, like аѕ “сlісk hеrе in order to get rіd оf x..”.
When уоu аррlу these kinds of techniques to уоur rеvіеw раgеѕ, one саn еxресt tо іnсrеаѕе уоur соnvеrѕіоnѕ ѕіgnіfісаntlу. Whаt уоu rеаllу nееd to consider іѕ thаt more and mоrе реорlе performing rеvіеw landing pages еvеrу time, ѕо around order fоr you tо ѕtаnd out; I would certainly hіghlу advise уоu start a рrореr review аnd nоt juѕt some sort of “fаkе” review whеrе уоu have always been communicating оut оf уоur bеhіnd! Sо, people can dо well tо асtuаllу find the products уоu are reviewing аnd mаkе bаlаnсеd роіntѕ gооd as well as bаd аnd simply lеt thе vіѕіtоr mаkе the dесіѕіоn, nоt уоu.
If you should fоllоw thіѕ аdvісе, I will аѕѕurе we thаt you will аlwауѕ be аhеаd about thе соmреtіtіоn bу gіvіng ones vіѕіtоrѕ vаluаblе help іn buуіng through affiliate lіnkѕ. Truѕt me, your vіѕіtоrѕ wіll асtuаllу аррrесіаtе thіѕ mоrе thаn you’d thіnk, аnd уоu’rе ѕtіll gоіng tо bе finding uр the аffіlіаtе pay out сhесkѕ аt thе еnd оf thе month tоо.
The One Major Thing That Affects How Much It Costs to Build a Website in Singapore in 2015

If you are looking at having a website designed for you in Singapore, you may have noticed that web design companies all charge different amounts for their services. Why is that? The answer is there are many elements that affect the price of a web design, but one major one is if it is a customized website or a custom website.
Those two things sound almost identical so how can they be so different to make such a difference in price? Well, prepare to learn.
What Is a Customized Website?
Customized websites firstly use an open source platform or commercial content management system such as WordPress or Drupel. They are then based on a pre-existing template that gives your website its general structure and appearance, along with pre-made plugins and add-ons such as social widgets and forms.
Using this existing template, the web developer will tweak the design by selecting pre-set options that change the look and feel of the site, along with potentially changing some basic CSS and PHP to better match your brand and specifications. Often, focus on content is emphasised.
The upside of this is the template being used would have been well-tested before release and proper on-going function is pretty much guaranteed. It also decreases the amount of labor needed, therefore reducing both the time taken to have your site made and the cost to build it.
However, this approach does give you more limited options and less freedom with the design layout because it relies on the structure of the pre-existing template. You need to be comfortable with these constraints when having your website designed.
If you are comfortable with those limitations, then this is a popular choice because it allows your website to be produced quickly but inexpensively.
What Is a Custom Website?
A custom website, on the other hand, is usually built on top of a framework, but, unlike the customized website, the design and coding are all completely built from scratch. There is no pre-existing template; these elements did not initially exist. The actual content management system it is built on may also be modified to better suit your needs.
This is a good option if you’re after a very specific, desired look or if you want certain interactive elements or functions. You may even want the website to interact in a certain way with third party systems or want something that can’t be achieved using a more limiting customized website.
A custom website increases labor and the time it takes to produce your website (and therefore cost), but you are rewarded with greater freedom and control of your design. Keep in mind that long-term maintenance costs may be increased on a custom website due to potential new updates on the framework becoming incompatible with your specific design.
When choosing a web designer, make sure they explain the limits of the project from the get-go. You should know from the start whether you are paying for a customized website or a custom website. If you are expecting fine control of every aspect of your site but the designer is expecting to install some widgets and change some colors, it may end up costing you more money in the long run if your requirements don’t match.
7 Web Designs Trends in 2015 for Singapore

Web design is dynamic. Every year, new trends are unveiled, and while there is no specific procedure to great design, it is always a reflection of great art work. The web design industry is greatly affected by changes in trends.
Undoubtedly, whether one is an expert designer or a newbie, there is always something new to learn. With the year not so far gone, there are trends which are expected to stand out clearly in the web design sector. Some of the fascinating trends in 2015 include: More…
How to choose the right CMS for your Website

What is CMS, how does it works?
One of the most commonly used web development tools today is a content management system (a.k.a. CMS). This is a web application that allows you to update your website quickly. Typically,  there’s an admin area that’s referred to as the back-end where these updates and any changes occur. Once published, these things are then displayed on your website’s front end.
there’s an admin area that’s referred to as the back-end where these updates and any changes occur. Once published, these things are then displayed on your website’s front end.
Reasons to Use a CMS
There are many reasons why you should use a CMS, but the most important reason is that it offers a user-friendly interface with which you can easily add and edit your website’s content. You’ll also discover many plugins that you can use.
Most of the plugins are easy to search down and install too. It’s important to know which of these you’ll need before deciding upon a CMS to use. Doing this in the beginning ensures that you’re as productive as possible because the correct tools are right at your fingertips. While this will require you to spend some time doing research, it will save you a lot of money in the future.
Once you’ve decided whether you’re building a blog, eCommerce site, or website and have started in on your research, you should reach out to some CMS online communities for help. Therein you’ll find folks that know both the advantages and disadvantages of the various options available.
One of the main disadvantages that you’ll oftentimes hear about when discussing a “free” open source CMS is the lack of technical support, which is why many of these CMS communities have sprung up in the first place. They are there to offer help with technical problems, as well as support when necessary. The most popular open source CMS communities are quite large. Therein you’ll find people who will help you regardless of how much experience you may or may not have.
Reviewing the Most Popular CMS Available Today
There’s a growing demand for these CMS today. As such, it should come as no surprise that there are dozens of them available for you to choose from. Since this can make your choices seem a bit overwhelming, here is a brief overview of the most popular systems:
- WordPress is the most commonly used CMS today. First released in May 2003, now more than 14.7% of Alexa’s “Top 1 Million” websites are using it. There are a lot of plugins and extensions available that you can easily integrate from your Admin panel. Many of WordPress’ users have joined together in active communities throughout the worldwide web.
- Drupal is also quite popular because it’s so powerful. First released in 2001, today about 2.1% of all websites are using it. There are a lot of free extensions and modules that you can use with Drupal. Many of these you’ll learn about in the large online community that has formed to discuss technical issues and support one another in the use of this CMS.
- Magento is also very powerful. Their free version is known as “the Magento Community Edition.” It was first released in 2008 and since then it’s quickly become one of the most popular choices for eCommerce websites. Over the years, there’ve been a lot of extensions created to add more functionality and features to this CMS. Of course, it too has a large open community that’s actually full of both certified and uncertified developers alike.
- OpenCart is newer in the marketplace, but it’s quickly becoming popular. It’s a simple CMS whose Admin panel is easy to use, and for which there are a lot of extensions that give you more website functionality. There’s also a large online support community available.
DEVELOPMENT,eCommerce,ONLINE MARKETING,Website DESIGN
7 Characteristics of a Great Ecommerce Website
Are you ready for selling online?
When you are ready to take your company online, you will need to construct a high-quality, detailed website that will let your potential customers know who you are and what you represent. There are several characteristics that every eCommerce website should have in order to be successful. If you want to make a good first impression with your customers and clients, while also building up your company’s online reputation, you will want to pay attention to these seven important factors. More…
BUSINESS,ONLINE MARKETING,SEO,Website DESIGN
9 plus 1 Important Things to Have in Your Website

Need Ideas on Website Design?

Need Ideas on Website Design
Websites are fantastic tools for all businesses and those without one are certainly not in touch with modern world trends. Any business that wants to succeed and stay above the competition must get a website up and running whereby they can present themselves to the entire world and conduct online transactions. More…
BUSINESS,DEVELOPMENT,Website DESIGN
3 Important Factors to Bear in Mind Before You Build a Website

Having a website for your business long ceased to be a choice; the only question that remains is what kind of website you want to build. We are in the Information Age, and since making an entrance into our lives over 20 years ago, the Internet has revolutionized everything about how we can access information, making life much easier.
There are many factors that come to mind if you want to build a website. The elements, design, layout and even content will all be guided by the purpose for which the site exists. Every aspect of the site must work towards furthering this goal, so that the synergy between different aspects results in a site that is worth displaying to potential clients in your target market.
Below, we offer three pointers to guide you through the planning phase before embarking on any actual design work. If you get the plan right the first time, everything will seamlessly flow from there.
DEVELOPMENT,ONLINE MARKETING,SEO,Website DESIGN
How to Ensure a Successful Website Revamp

So you are thinking about revamping your website?
Why are you revamping? Are you bored with your current site already? Or do you think it could look better?
Whatever you have in mind, the bottom line is: You want to revamp your website and you are certain it will work. But it cannot work if you don’t carry out the renovation correctly. Below are steps that will help you to ensure a successful website revamp:
- Set Clear Goals
Your website is naturally the determinant of how many leads you generate. Therefore, as you think about redesigning your website, generating as many leads as possible should be at the top of your mind.
Think about the business goals and then what you aim to achieve by redesigning your website. Set clear and SMART goals concerning the new site.
- Take the Stock of Existing Site
Up until now, you have been building assets each day with the best intentions. These assets include blogs, inbound links and the content. You don’t want all that to go to waste. In fact, you want to use those assets to build a better and more functional website.
To protect these assets, take a stock of them and ensure that they link into the redesigned website. More…
What Determines The Time Taken in Building Your Website?

If you are an entrepreneur in Singapore, you will agree that the internet has revolutionized business over the last 15 years. If you have not started leveraging online business to get a competitive edge then your business is staring at gradual death.
This is the main reason most businesses have contracted professional web designers to capitalize on the potential market. Like most business owners, you must be wondering how long building a website will take, and if so, you have come to the right place.
Impressive Singapore Internet Statistics
Statistics tell it all and for this reason you must get your business online by hiring an expert for an efficient business website. The International Telecommunications Union (ITU) reports 9.1 million Singapore residents are subscribed to broadband internet. This gives a penetration rate of 73%. More…









Recent Comments